Striped Pattern เอามาใส่เกมยังไงให้เป๊ะปังเว่อร์
ถ้าพูดถึง pattern ผมชอบ striped pattern มากเป็นอันดับ 1 เลยคิดจะลองเอามาใส่เกมดู (อันดับ 2 คือลายตาราง!)


ถ้าพูดถึง pattern ผมชอบ striped pattern มากเป็นอันดับ 1 เลยคิดจะลองเอามาใส่เกมดู (อันดับ 2 คือลายตาราง!)
แต่ก็จะเกิดคำถามว่าเอ๊ะ texture จะเตรียมยังไงใหญ่แค่ไหน ทำไงให้มัน loop แล้วเรื่อง performance เรื่อง animation บลาๆ ดังนั้นเรามาดูกันดีกว่าว่าทำไรได้บ้าง
Texture

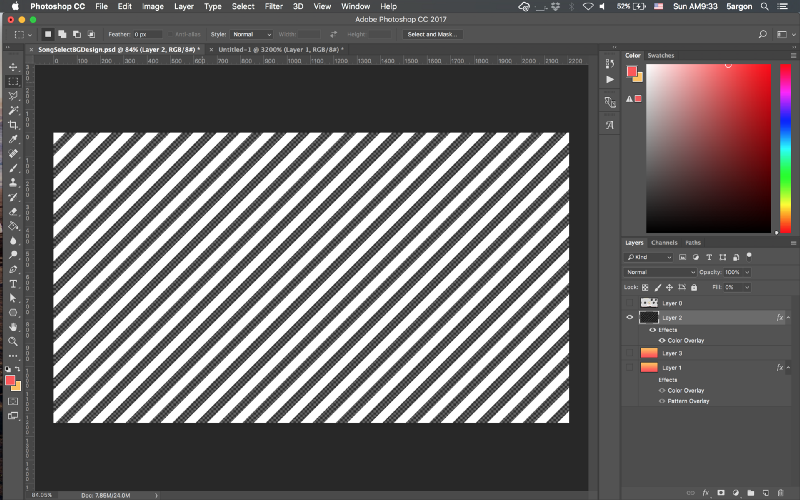
ก่อนอื่นเราต้องทำภาพที่ว่ามาก่อน ซึ่งแค่คิดก็ขี้เกียจละเราจึงไปขโมยมาจาก Google 555 (แต่เว็บที่แจกมันก็บอกว่าฟรีน่ะ…) ซึ่งตรงนี้ เลือกความหนาที่ชอบมาเลยครับอยากได้ยิบๆเล็กๆหรือเห็นเป็นอันๆแบบนี้
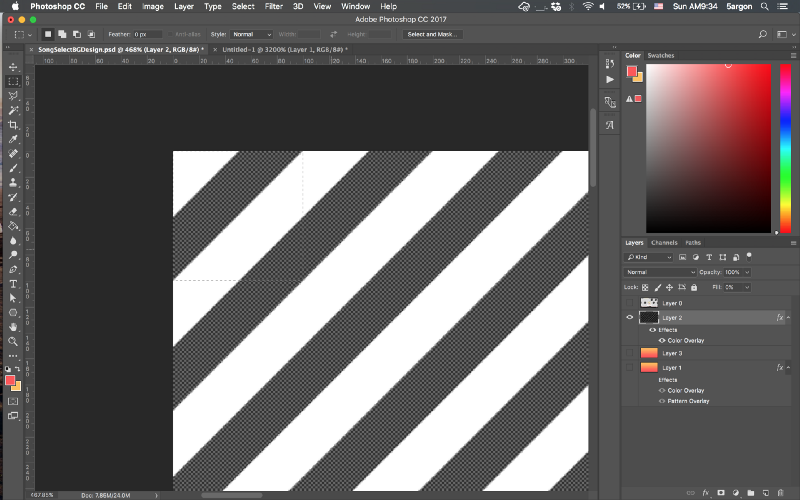
ต่อมาเราควรจะตัดเล็กที่สุดเท่าที่ทำได้ ซึ่งถ้าเว็บที่ขโมยมาเขาบอกว่า loop ได้ (เขากะไว้ให้ใช้กับ CSS ไง) แล้วตรงมุมเห็นเป็นสามเหลี่ยมสีขาวแบบนี้ แปลว่าจุด loop ก็ประมาณนี้ได้ครับ

Unity
ใครใช้ game engine ตัวอื่นก็ลองๆหาที่คล้ายๆกันดูละกัน

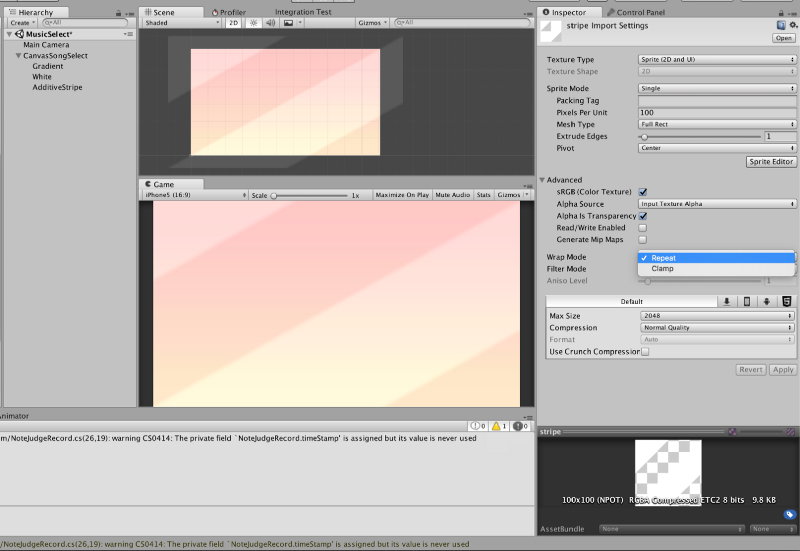
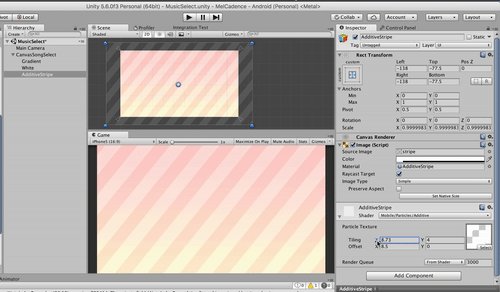
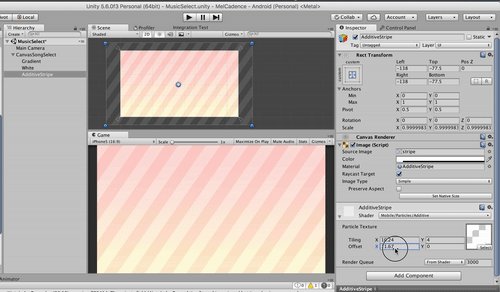
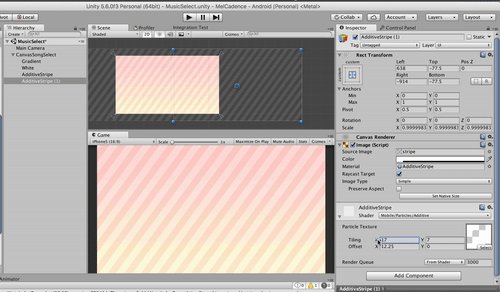
ก่อนอื่นปรับ Wrap Mode ของ Texture Import Settings เป็น Repeat ก่อน
จากนั้นเราจะสร้าง material ใหม่มาให้มันโดยเฉพาะ เพราะว่าถ้าใช้ default material มันจะปรับ tiling ไม่ได้ครับ อย่าลืมว่านี่แปลว่า เราจะเสีย draw call เพิ่มนะครับเพราะ material ต่างกัน batch กับ UI elements อื่นๆไม่ได้ ถ้าอันนี้แทรกอยู่ตรงกลาง ก็พยายามหาเพื่อนมันมา render ด้วยกันเลยอย่าสลับ material ไปมาบ่อยครับ
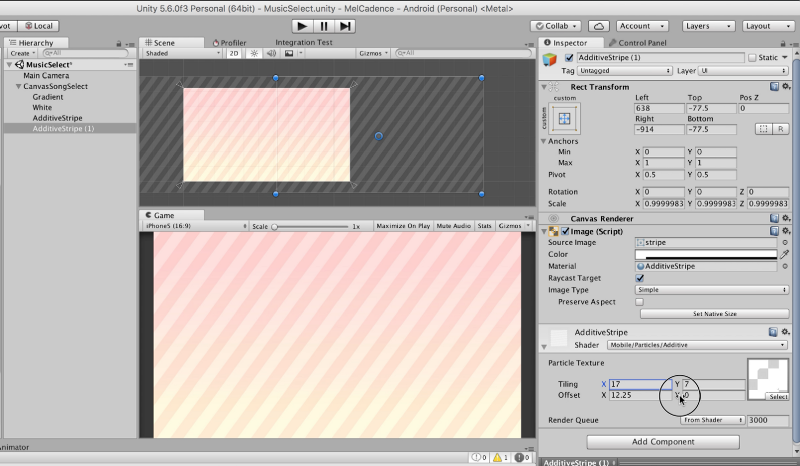
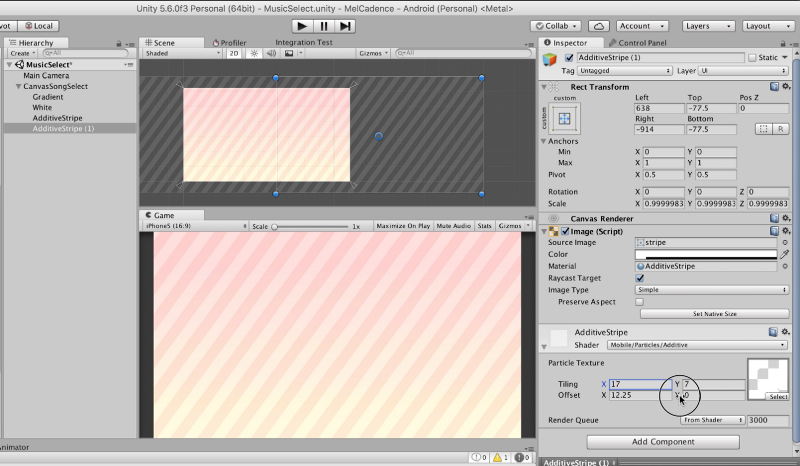
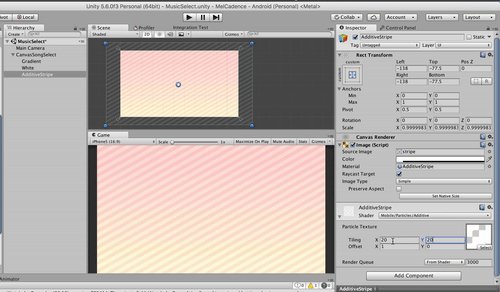
แล้วก็เลือก shader ที่มี Texture + Tiling + Offset นะ ตัวอย่างก็เช่น Mobile/Particles/Additive เอามาใช้ได้เลยไม่ต้องไปเขียน shader ให้เมื่อย
เทคนิค 1 : Tiling

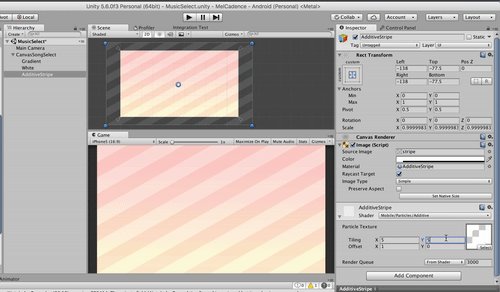
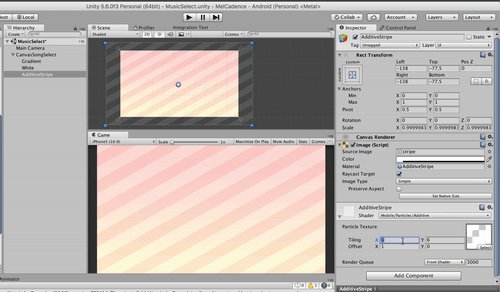
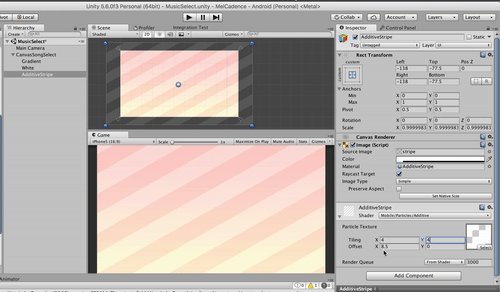
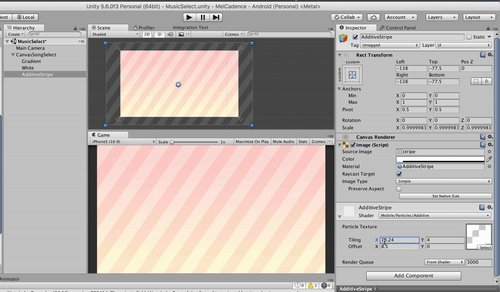
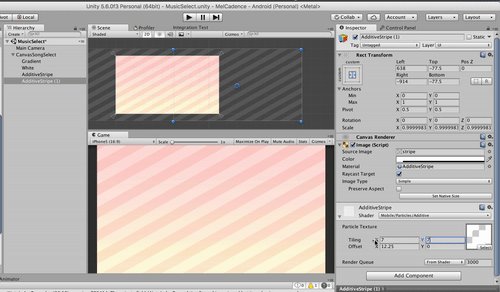
ในเมื่อ texture ที่ทำมา loop ได้ เราสามารถปรับ tiling เป็นเลขที่เท่ากันได้ตามใจชอบ ถ้าภาพที่ทำมาเล็กจนแตก สามารถเพิ่มเลขจนกว่า stripe จะดูคมได้ครับแต่มันก็จะเล็กลงเรื่อยๆ แต่ถ้าอยากได้ใหญ่ๆแล้วก็คมๆด้วยก็คงต้องไปทำภาพมาใหม่ให้ใหญ่ๆ ในภาพที่เห็นมันยืดๆเพราะว่า Rect transform มันดันเป็นทรงผืนผ้าแต่ texture ที่ทำมาเป็นจตุรัส แต่พอดีผมอยากได้ยืดๆ
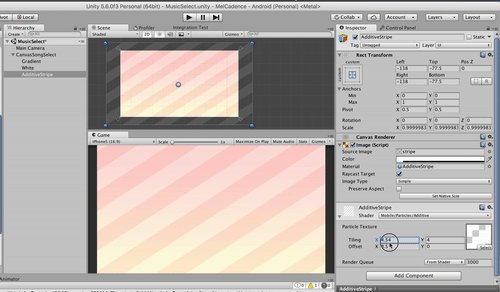
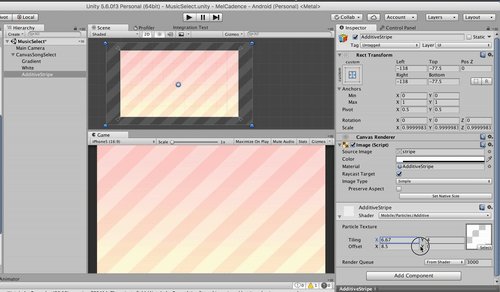
เทคนิค 2 : Stripe angle

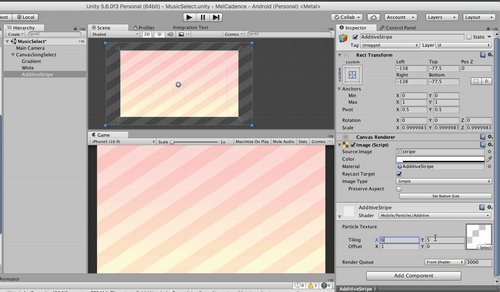
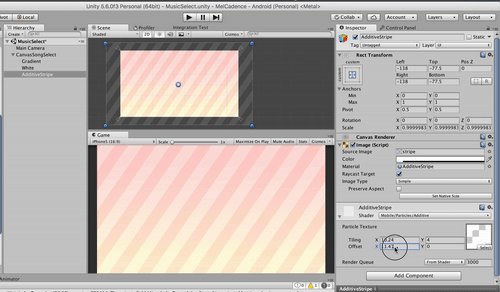
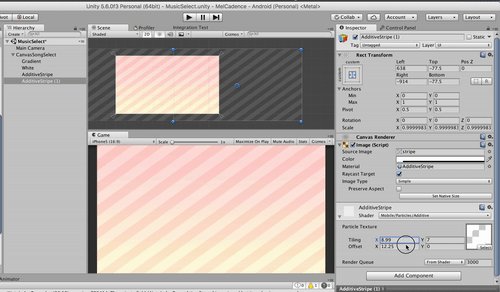
เราสามารถปรับมุมของ stripe ได้ครับ!! …แบบหลอกๆ โดยใช้สมบัติการยืดแบบ skewing ของ texture ด้วยธรรมชาติของภาพ stripe มันจะลวงตาเราเหมือนกับว่าเราได้เปลี่ยนมุมของ stripe ไปครับ (ใช้กับ pattern อื่นๆอย่าง polka dot, checkerboard ไม่ได้ครับ อันนั้นยืดจริงๆ 555)
เทคนิค 3 : Scrolling

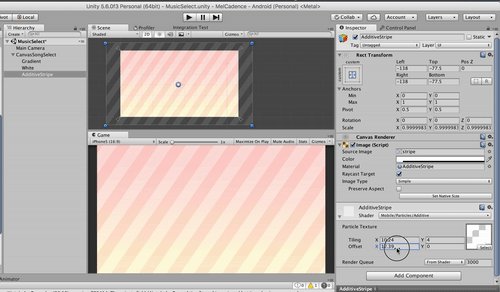
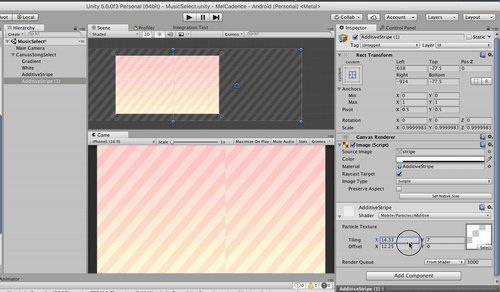
เราสามารถทำให้ stripe เราเลื่อนได้ทั้งๆที่ไม่ได้ขยับ game object แม้แต่นิดเดียวด้วยการเลื่อน offset ไปเรื่อยๆ อันนี้เข้าใจว่าไม่น่าจะ animate ได้ด้วย animator อาจจะต้องใช้สคริปต์เปลี่ยน ซึ่งไม่รู้ว่าเปลืองทรัพยากรรึเปล่า
เทคนิค 4 : Tileset

เราสามารถเอา stripe 2 อันมาต่อกันเนียนๆได้เลยถ้า tiling เป็นเลขที่เท่ากัน แต่หากเลขไม่เท่ากัน มันจะมีจุด checkpoint ของเลขที่ต่อกันเนียนๆได้ซึ่งก็ลองๆคลำหาดูครับ (ขึ้นอยู่กับความหนาของเส้นด้วย)
ใช้เทคนิคนี้ก็สามารถทำเลื่อนๆได้โดยไม่ต้องปรับ offset ก็คือทำขึ้นมาสองอันให้ยาวทะลุจอไปอีกนิด แล้วเอามาเลื่อนเนียนๆ (แบบพอวนมาถึงจุดเนียนปุ๊บก็แอบ reset มาเป็นตำแหน่งเริ่มต้น) อันนี้ใช้ animator ได้เพราะเป็นการเลื่อน game object