น้ำตาจิไหล Photoshop คลิกขวาเซฟเลเยอร์ได้แล้ว
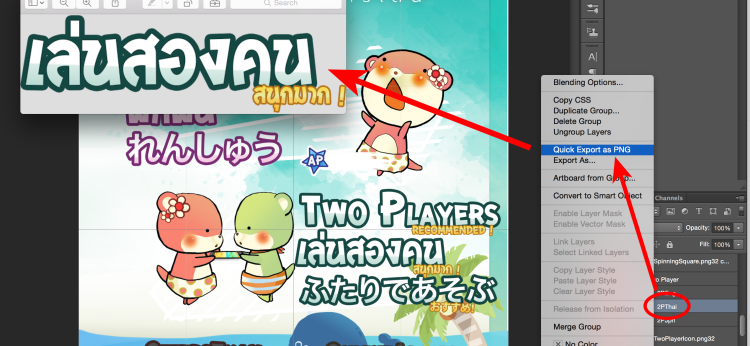
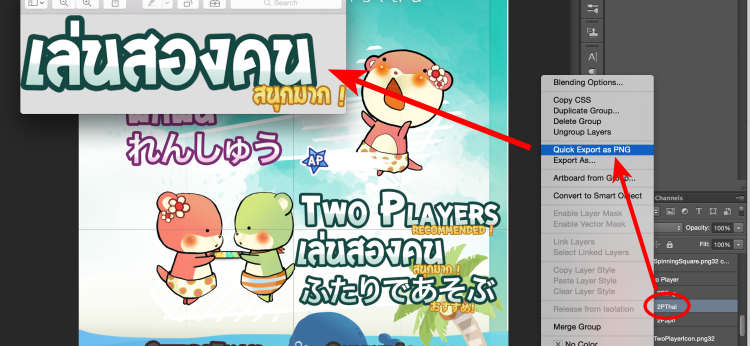
เมื่อวันที่ 15 มิถุนาที่ผ่านมา Photoshop CC รุ่น 2015 สามารถคลิกขวาที่เลเยอร์แล้วกด Quick Export as PNG ได้ทันทีสะใจวัยรุ่น! ไม่ต้องแม้แต่จะคอยมาเปลี่ยนนามสกุลจาก .psd เป็น .png แบบตอนกด Save As…


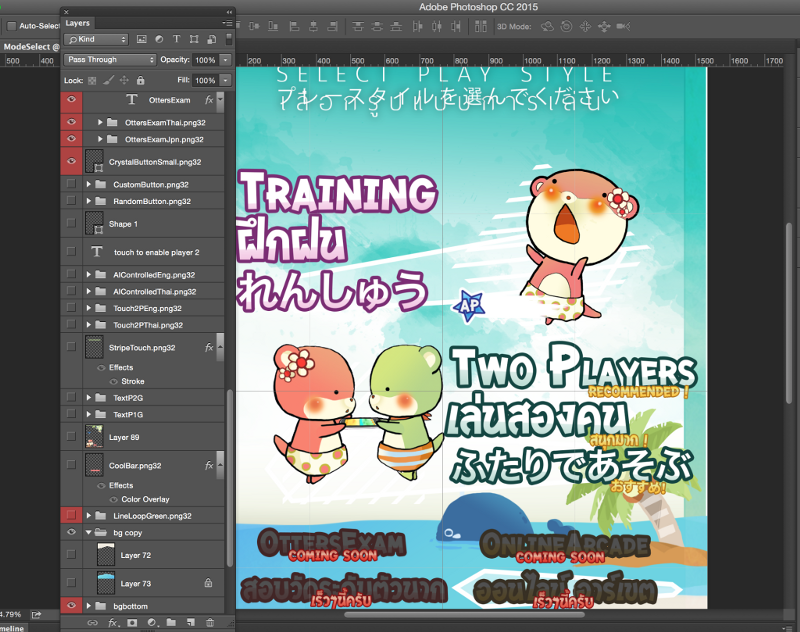
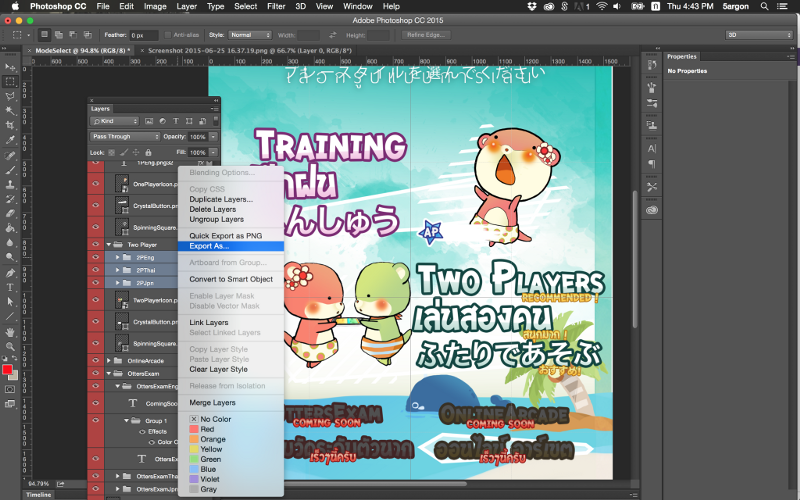
เวลามาออกแบบภาพที่จะใช้ในเกมอย่างพวก UI มาทำใน Photoshop ก็มักจะแบ่งเป็นเลเยอร์ๆใน Photoshop แบบนี้ใช่มั้ย

ทีนี้ถ้าถามว่าพอจะเซฟเป็นอันๆเอาไปใช้ในเกมทำไง ท่าคลาสสิคก็อย่างเช่น หลับตาซ่อนให้เลเยอร์อื่นหายไปให้หมด -> Crop ให้พอดีอันที่อยากจะเซฟ -> Save As…/ Save for web… หรือถ้าท่าง่ายขึ้นมาหน่อยก็อาจจะใช้ Adobe Generator (ตั้งชื่อเลเยอร์เป็น .png แล้วทำตามในลิ้งค์เดี๋ยวมันจะเซฟออกไปให้)
แต่ชาว PS ก็โอดครวญมาตั้งแต่กี่ปีแล้วว่าไม่มีคำสั่งเซฟเลเยอร์เดียวรึไงฟระ
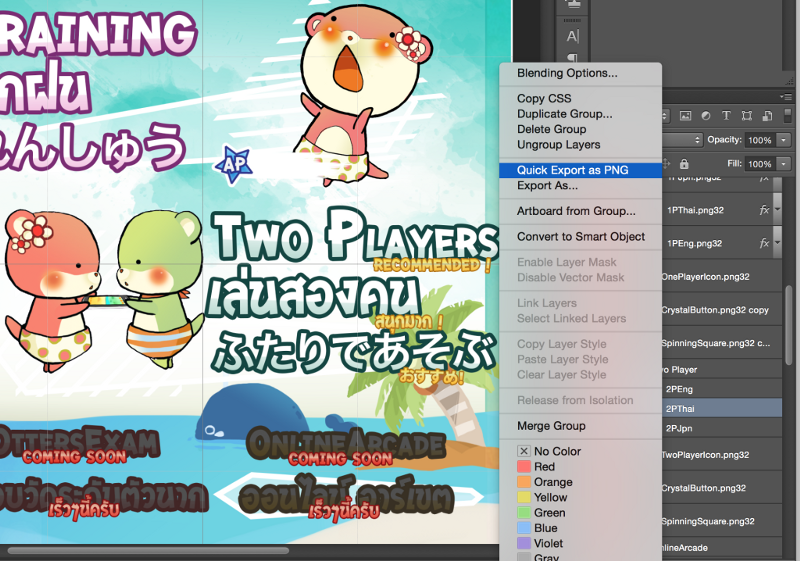
แต่ชายหญิงเหล่านั้นก็ต้องทึ่งเมื่อวันที่ 15 มิถุนาที่ผ่านมา Photoshop CC รุ่น 2015 สามารถคลิกขวาที่เลเยอร์แล้วกด Quick Export as PNG ได้ทันทีสะใจวัยรุ่น! ไม่ต้องแม้แต่จะคอยมาเปลี่ยนนามสกุลจาก .psd เป็น .png แบบตอนกด Save As…

เลือก Folder ก็ได้นะไม่ใช่แค่เลเยอร์ มันตั้งชื่อตามชื่อเลเยอร์/โฟลเดอร์ให้เองด้วย เลือกหลายอันพร้อมๆกันเพื่อ Export หลายๆไฟล์ก็ได้ แถม Crop ให้อย่างสวยงามพอดีเป๊ะอีกต่างหาก

อีหอมซอย… รอมานานเนิ่นนาน
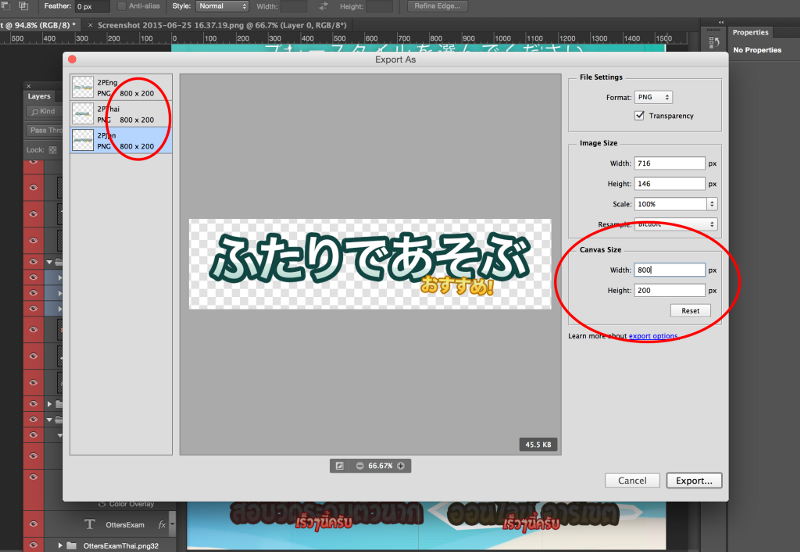
แต่เดี๋ยวก่อน! มันมีอีกปัญหานึงคือ บางอย่างในเกมเราอยากให้ภาพมันมีขนาดเท่าๆกัน แม้ว่าบางภาพ เนื้อหาจริงๆมันเล็กกว่าอีกภาพ (เช่นพวก Icon ไอเทม) แต่ด้วยความที่ฟังก์ชั่นพวกนี้มัน Crop พอดีออกให้เรา บางทีเราต้องมาเติมช่องว่างรอบๆเองให้ขนาดมันเท่าๆกันด้วยคำสั่ง Canvas Size สินะ
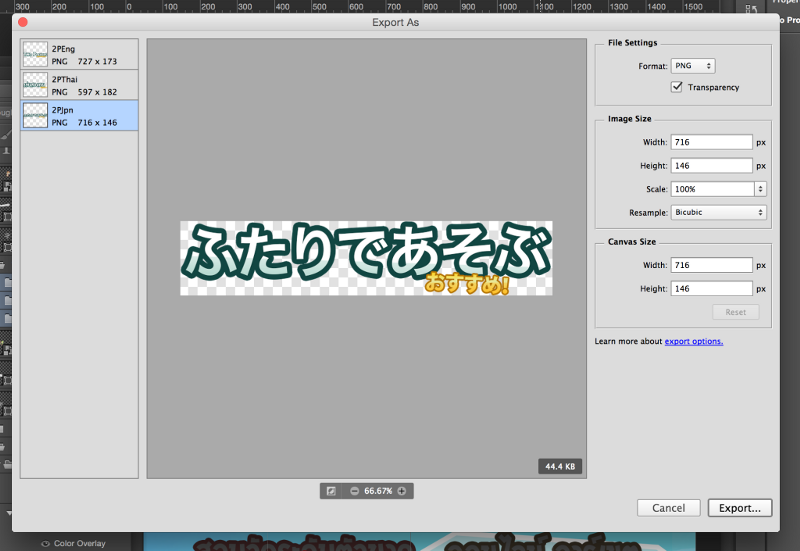
แต่วันเวลานั้นมันจะผ่านไปแล้วเมื่อเราเลือกคำสั่ง Export As… ที่อยู่ข้างล่างคำสั่ง Quick Export

ในหน้าต่างที่ขึ้นมามันมี Canvas Size ให้ปรับได้ด้วยแม่เจ้า!! แค่นี้เราก็สามารถ padding รอบๆของแต่ละรูปให้เป็นขนาดที่ต้องการได้แล้ว! (Save for Web มาเกิดใหม่นี่เอง)


ปล. โฆษณาเกมในภาพ วุฮ่าๆๆ www.exceed7.com/th/duel-otters (iOS-Android ฟรี!)